Making This Portfolio
Design Inspiration
Copied (with love) Zach Hayes' portfolio site, which you can check out at zchry.org.
Wireframing in Excalidraw
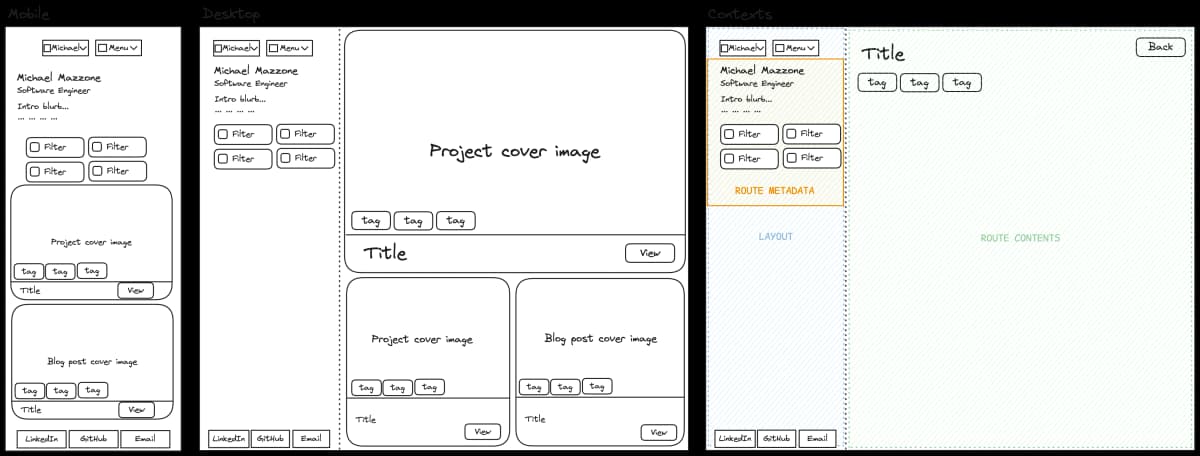
Before diving into any project, and after finding inspiration, I typically start with a quick wireframe in Excalidraw.
I consider what the site will look like on mobile and larger screens, and how data will flow through the app. Doesn't need to be much more complicated than that.
Skipping this step typically leads to slower development, confusing data schemas, and high blood pressure.

Rapid Development with v0.dev
To kickstart development, I used v0.dev, a platform for rapidly generating React components.
It's decent with the basics, but I wouldn't rely on it for much more than a wireframe. Which is not to say it's not useful--that saved me a couple hours! It blew my mind the first time I tried it out, so give it a go and see if it can help speed up your development.
You can read the full chat here, and see all 6 iterations I made.

Simplifying Content Management
Instead of using a CMS, I chose simplicity by keeping content in local .mdx files.
Deployment
This site's deployed on Vercel, just because it's free and too easy for sites with no traffic.
Coming Soon
TODO: More compelling content, better screenshot styling, and more sharing of resources I commonly use.
This was primarily an exercise in biasing towards action. It's ok for now, and consistency over a long time can make it great.
Check my GitHub if you'd like to copy this portfolio for yourself.